티스토리, 블로그에 이미지를 최적화 해야 하는 이유
지난 번 포스팅에서 이야기했지만 블로그를 운영하다 보면 반드시 필요한 것 중에 하나가 이미지입니다. 책을 읽는 것과는 다르게 블로그는 글이 재미없거나 글자만 있는 블로그는 지루함을 야기할 수 있기 때문에 지루함을 환기 시키거나 내용을 강조하기 위해서 이미지 사용은 필수입니다.
하지만 블로그에 필수적인 이미지를 사용하는데 주의해야 하는 부분이 있는데 블로그를 처음 시작하거나 익숙하지 않은 경우에 간과하고 넘어가기 쉽습니다.
이미지를 사용할 때 주의해야 하는 부분은 바로 이미지의 크기와 용량에 대한 부분입니다.
티스토리 블로그를 운영하면 다음의 검색 기능으로 사용자가 유입되기 때문에 크게 신경 쓰지 않을 수도 있겠지만 블로그에 사용된 이미지가 최적화가 안되어 용량이 크거나 이미지가 큰 경우에 사용자 경험에 악영향을 줄 수 있습니다.
예를 들어 사용자가 포스팅에 들어왔을 때 이미지의 용량 때문에 속도가 느려서 중간에 나가게 될 수 있고, 세로가 긴 이미지를 사용하게 될 경우 모바일 기기에서 사용에 불편함이 생길 수 있습니다.
이런 사용자 경험 상태가 유지가 되면 점점 사용자들의 체류 시간이 짧아지고, 그로 인해 블로그의 평가가 낮아지고, 노출되는 순위가 낮아지고 결국에는 사용자들이 들어오지 않게 되는 상태가 됩니다.
이런 평가에 있어서 구글이 보다 엄격하고 다음이 조금은 느슨한 편이지만 차이만 있을 뿐 같은 결과가 됩니다. 결국엔 블로그의 수익성을 악화 시키게 될 수 있습니다.
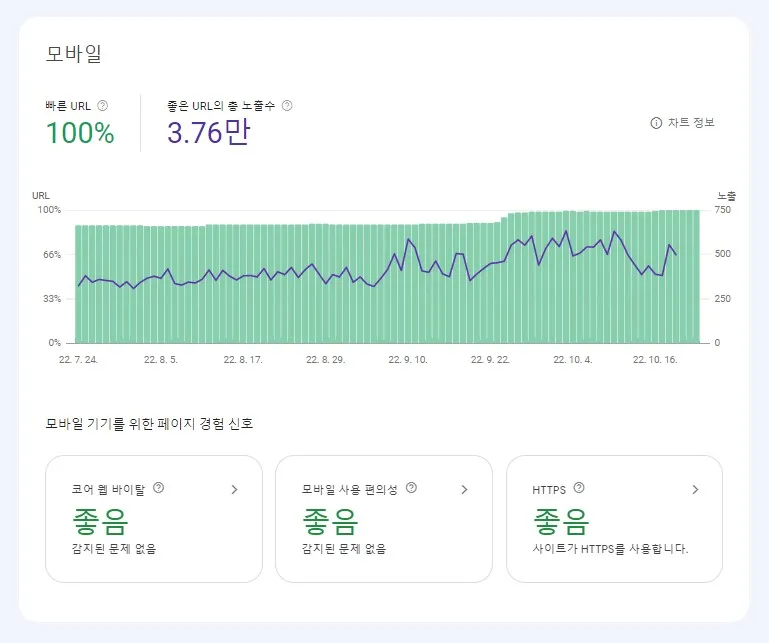
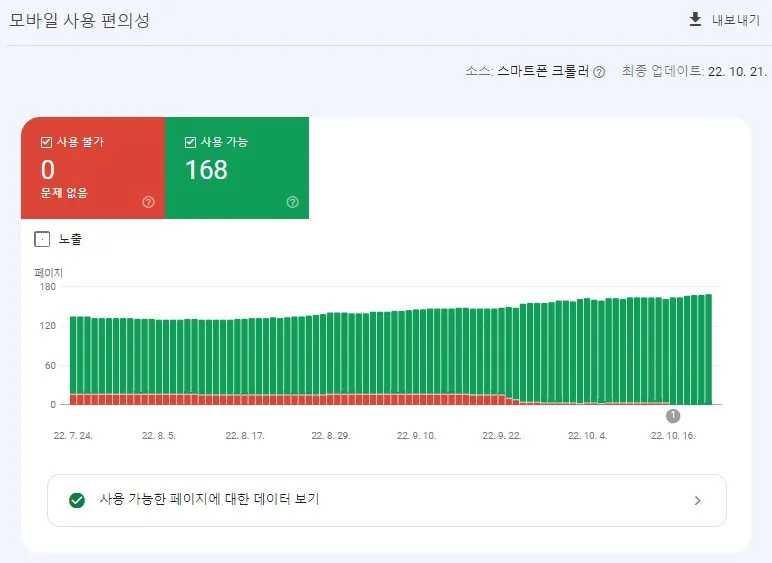
이미지 사용할 때 크게 신경을 쓰지 않았다면 구글의 서치 콘솔에서 페이지 경험과 모바일 사용 편의성을 확인해보면 문제가 있는 부분을 확인할 수 있을 것입니다.
그래서 블로그에 사용할 이미지에 대한 최적화 하는 방법을 익히고 적용해야 합니다.
티스토리 블로그에 사용할 이미지 최적화 하기 포스팅의 목차
블로그에 적용할 2가지 이미지 최적화 방법
블로그에 적용할 이미지는 2가지의 최적화 방법을 적용해야 합니다. 하나는 이미지의 해상도를 줄이는 것이고, 다른 하나는 압축률이 높은 이미지 포맷으로 변환하는 것 입니다.
이번 포스팅에서는 그 중에서 이미지의 해상도를 줄이는 방법을 이야기할 것입니다. 압축률이 높은 이미지의 포맷으로 변환하는 방법은 다음 포스팅에서 다룰 예정이니 궁금하신 분은 다음 포스팅을 놓치지 말고 보시면 됩니다.
이미지의 해상도란 무엇인가?
일반적으로 이미지의 크기를 줄인다고 이야기를 하는데 실질적으로 이미지의 크기를 줄인다는 이야기는 해상도를 낮추는 것과 용량을 줄인다는 의미를 같이 내포하고 있습니다. 그래서 포스팅에서는 단순하게 이미지의 크기를 줄인다는 애매한 표현이 아니라 명확하게 해상도를 줄인다고 이야기할 것입니다.
이미지의 해상도는 무엇을 이야기하는 것일까요? 일반적으로 해상도란 보통 1인치(25.4mm) 안에 표현되는 화소(Pixel)나 점(Dot)의 수를 의미합니다.
TV를 이야기할 때 한 번은 들어본 적이 있는 Full HD, 4K, 8K가 해상도를 의미하는 다른 단어입니다. Full HD의 경우 1920x1080의 해상도를 가지고, 4K는 3840x2160의 해상도를 가집니다.

그래서 일반적으로는 이미지의 해상도가 높으면 높을수록 이미지가 가지는 용량이 커지게 되고, 해상도가 2배가 높아지면 단순 비율로는 용량이 4배 정도가 증가 될 수도 있습니다. 왜냐하면 해상도가 2배가 되면 가로, 세로의 길이가 2배로 늘어나서 면적은 4배가 되기 때문입니다.
적절한 해상도로 이미지 최적화 하기
블로그에서 사용되는 이미지는 일반적으로는 큰 해상도의 이미지를 사용할 필요가 없는 경우가 대부분입니다. 사용 설명서와 같이 글자가 많이 있어서 글자를 확인할 수 있어야 하는 경우가 아니라면 큰 해상도는 크게 중요하지 않습니다.
그래서 가로로 된 사진을 기준으로 가로의 길이를 1024 pixel 정도만 되어도 충분한 해상도입니다. 이보다 더 낮게 해도 상관 없지만 해상도가 너무 낮은 경우에는 이미지를 알아보기 힘들 수 있기 때문에 900~1024 pixel 정도의 해상도로만 줄이면 적당합니다.
해상도만 줄여도 스마트폰에서 찍은 사진의 용량이 확 줄어드는 것을 확인할 수 있을 것입니다. 일반적으로 이 정도의 해상도로만 줄여도 100~300kb 정도로 용량을 줄일 수 있습니다.
이미지의 해상도를 줄이는 방법은 여러 가지가 있습니다. 모든 방법을 다루더라도 너무 많은 내용이 되고, 복잡한 방법은 오히려 사용하기 어려워 질 수 있기 때문에 간단한 2가지 방법만 설명하도록 하겠습니다.
1. 웹 사이트를 사용한 이미지 해상도 변경
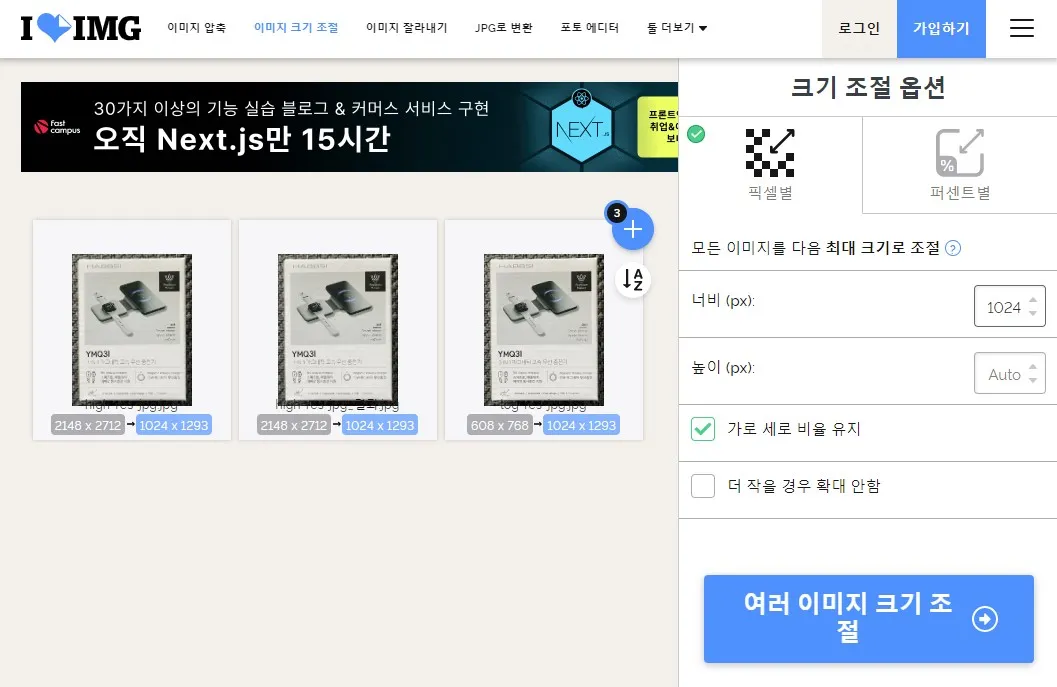
아이러브이미지 (https://www.iloveimg.com/ko/resize-image) 로 들어가면 별도의 프로그램을 설치하지 않고 이미지의 해상도를 줄일 수 있습니다.

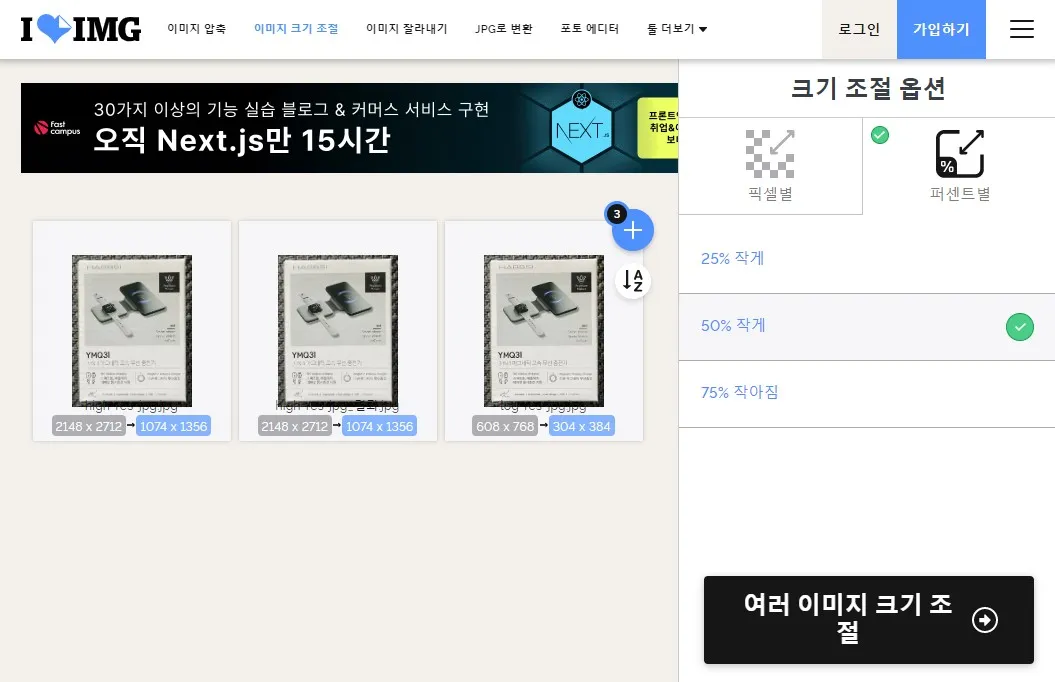
여러 개의 이미지를 한 번에 변환할 수도 있고, 이미지의 크기를 해상도, 비율 중 하나를 선택하여 변환할 수 있어서 쉽게 사용할 수 있습니다. 사용 방법도 간단해서 해상도를 줄이려는 이미지를 브라우저에 끌어다 놓은 다음에 해상도를 조절할 옵션을 선택하고 버튼만 누르면 됩니다.
변환이 완료되고 나면 압축된 파일로 한 번에 다운로드 할 수 있습니다.
일반적으로 웹 사이트의 기능을 사용하는 경우 제한이 있는데 반해 특별한 제한은 없는 편입니다. 다만, 향후에 제한이 추가될 수 있습니다.
2. 설치형 프로그램을 사용한 이미지 해상도 변경
설치형 프로그램을 사용하는 방법은 윈도우에서 무료로 제공되는 프로그램인 포토스케이프(PhotoScape X)를 사용하면 쉽게 이미지의 해상도를 줄일 수 있습니다. 프로그램을 설치하는 방법은 윈도우에서 "Microsoft Store"로 들어가서 "PhotoScape X"로 검색하면 쉽게 설치할 수 있습니다.
아래 이미지와 같은 화면이 보이면 왼쪽에 있는 다운로드 버튼을 클릭하면 됩니다. 아래 이미지는 이미 설치가 되어있는 상태이기 때문에 "열기"로 나오지만 설치하기 전이라면 다운로드 또는 설치 버튼이 나타납니다.

설치가 완료되면 PhotoScape X를 실행한 후에
프로그램의 탐색기에서 폴더를 선택
폴더 내의 이미지 선택 후 우측 상단의 공간에 끌어다 놓기
오른쪽에서 "크기 조정" 옵션 메뉴를 열어서 해상도 또는 비율 중 하나를 선택
원하는 크기를 입력하고, 아래에 있는 저장 버튼을 클릭
하면 해상도 변경 작업이 완료됩니다.

블로그에 사용되는 이미지 개수가 많지 않은 경우에는 해상도를 줄이는 정도만 작업해도 충분할 수 있지만 여러 장을 사용하게 된다면 각각의 이미지 용량은 작지만 합쳤을 때의 용량은 증가하기 때문에 포스팅을 불러올 때 사용자가 접속했을 때 화면이 나오는데 시간이 오래 걸릴 수 있습니다.
그래서 여러 장의 이미지를 사용할 때에 이미지의 용량을 더 줄이기 위해서 이미지 포맷을 변경하는 방법을 사용해야 하는데 포맷을 변경하는 방법은 다음 포스팅에서 확인할 수 있습니다.
이번 포스팅은 여기까지 입니다.
포스팅에서 다룬 내용을 필요로 했던 분들에게 도움이 되셨기를 바랍니다.