구글 서치 콘솔(Google Search Consol)을 활용한 블로그 개선
이전 포스팅에서 다룬 구글(Google)의 서치 콘솔(Search Console)의 도구들은 서치 콘솔을 사용하는데 기본적으로 필요한 기능들 이었습니다.
이번 포스팅에서 다룰 서치 콘솔의 도구들은 웹사이트를 향상시키기 위한 도구들입니다. 실험 도구와 그리고 개선 사항 이렇게 두 가지 기능입니다.
실험 도구를 활용하면 웹 사이트의 성능 접근성 그리고 보안 관련된 부분을 확인하고 점검할 수 있습니다.
개선사항 도구도 실험 도구 와 마찬가지로 직접적으로 웹 사이트로 유입되는 사용자를 늘리는데 도움을 주는 도구가 아니라 웹 사이트에 대한 사용자 경험을 향상 시키기 위한 도구 입니다.
웹사이트가 구글에서 검색되거나 사용자를 유입 시키는데 필요한 필수적인 것은 아니지만 실험 도구와 개선사항 도구를 활용하면 웹 사이트에 성능이나 편의성을 개선할 수 있고, 이를 통하여 사이트의 개별 URL이 구글(Google) 검색 결과에서 우선 순위를 가질 수 있도록 하는데 도움이 됩니다.
구글 서치 콘솔(Google Search Console)을 활용하여 웹사이트 개선하기 목차
" 블로그 내용이 도움이 되셨다면 공감이나 댓글을 부탁드립니다 "
포스팅 내용과 관련하여 궁금하거나 문의할 내용은 댓글로 질문해주시면 답변 드리겠습니다.
실험 도구에 대해 알아보기
1. 페이지 경험 도구
실험 도구는 총 4가지 메뉴가 보이지만 실제로 주 기능인 페이지 경험 도구와 연결된 도구들입니다.
실험 도구의 주 기능인 페이지 경험 도구의 보고서를 통해 방문자가 접속하는 웹 사이트 사용자 환경에 관한 정보를 확인할 수 있습니다.
페이지 경험 도구의 보고서는 모바일과 데스크탑에 대한 대시보드로 구성되어 있습니다. 대시보드는 각각의 환경 별로 코어 웹 바이탈, 모바일 사용 편의성, https 이렇게 세 가지 항목으로 구성이 되어있고, 데스크탑의 경우 모바일 사용 편의성 항목은 제외되어 있습니다.
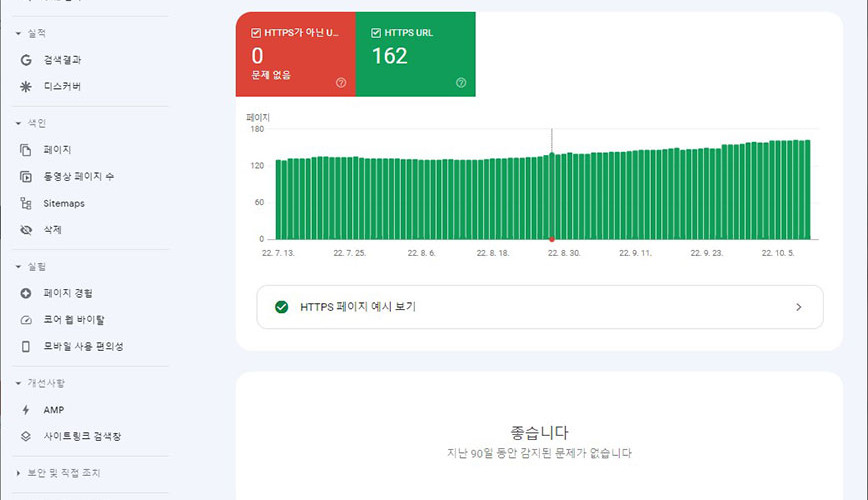
< 서치 콘솔의 페이지 경험 도구 >
대시보드 상단의 차트를 통해서 기간 별로 개선된 통계를 확인할 수 있으며 차트 아래쪽에 있는 각각의 항목들을 클릭하면 세부 내용들을 조회할 수 있습니다.
상단의 차트에 표기되는 페이지 경험은 다음 3가지 기준으로 평가됩니다.
코어 웹 바이탈: 코어 웹 바이탈은 사용자를 위한 웹 페이지가 열리는 환경의 속도, 응답성 및 안정성을 테스트하여 평가를 합니다.
모바일 사용 편의성: 휴대용 기기가 접속하는 모바일 URL에 모바일 사용 편의성 오류를 확인하여 평가를 합니다.
HTTPS: 웹 사이트가 페이지 경험 상태가 '좋음'을 유지하려면 HTTPS를 통해 웹 페이지가 제공되어야 합니다. 웹 사이트의 HTTP URL 비율이 너무 높은 경우 사이트에 경고 배너가 표시될 수 있습니다.
< 서치 콘솔의 사용 편의성 도구 >
페이지 경험 도구에 나타나는 평가 결과는 실제 URL을 기준으로 판단됩니다. 대신 보고서에 포함되는 평가 결과는 현재가 아닌 과거의 통계 자료임은 유의해야 합니다. 현재 문제가 있지만 통계 만을 보고 웹 사이트의 관리를 하지 않는다면 이후에 문제가 나타날 수 있습니다.
모바일과 데스트탑 대시보드 상단에 나오는 차트에 나오는 데이터의 의미는 다음과 같습니다.
빠른 URL: 마지막 차트 날짜를 기준으로 핵심 성능 보고서의 상태가 좋음이고 모바일 사용 편의성 보고서에 따른 모바일 사용 편의성 문제가 없는 URL의 비율입니다.
좋은 URL의 총 노출수: 차트에 표시된 기간 동안 페이지 환경이 우수한 URL이 구글(Google)의 검색 결과에 노출된 총 횟수를 의미합니다.
차트 일일 값: 성능 보고서의 상태가 '좋음'이고 사용 편의성 문제가 없는 URL의 대략적인 비율입니다. 소스 보고서에서는 다양한 기간에 걸쳐 값을 계산하므로 숫자는 추정치 입니다.
Tip. 페이지 경험 보고서의 소스 데이터는 코어 웹 바이탈 보고서, 모바일 사용 편의성 보고서 등 다른 소스 및 보고서의 데이터 평가에 기반합니다.
보고서의 내용은 사이트 상태의 실시간 평가 내용이 아니므로 특정 URL의 실시간 현재 상태는 보고서에 표시된 것과 다를 수 있습니다. 보고서의 내용은 개선되고 있는지를 알아보는 자료로서 활용해야 합니다.
Tip. 모바일 사용 편의성에서 나타나는 문제 확인 방법
노트북이나 PC에서 크로미움 기반의 웹 브라우저 (구글 크롬, 엣지 등)에서 사이트에 접속한 후 F12키를 누르면 개발자 도구가 나타납니다. 개발자 도구 좌측 상단에 화살표 옆 Toggle Device를 클릭하면 왼쪽 화면을 다양한 모바일 기기의 화면으로 바꾸어서 볼 수 있습니다. 상단의 콤보 박스를 선택하여 점검하려고 하는 모바일 기기로 변경하고 새로 고침을 하면 모바일 기기에서 보는 것과 동일한 화면으로 볼 수 있고, 모바일 기기에서 접속했을 때 문제가 있다고 하는 부분을 살펴볼 수 있습니다.
또는 구글에서 제공하는 모바일 친화성 테스트 도구(https://search.google.com/test/mobile-friendly) 를 활용하여 문제를 점검해 볼 수 있습니다.
개선사항 도구에 대해 알아보기
1. AMP
2019년도에 발표된 보고서에 의하면 웹 사이트의 랜딩 페이지 중 85%가 3G 연결을 사용할 때 5초 이상 걸리는 것으로 나타났는데 AMP를 사용하면 속도의 이점을 얻을 수 있습니다.
< 서치 콘솔의 AMP 도구 >
구글 (Google)의 AMP는 모바일 장치에서 거의 즉시 보여주는 웹 사이트를 만들 수 있는 오픈 소스 웹사이트 게시 기술로 "가속화된 모바일 페이지"를 의미합니다. AMP 기술이 적용되면 웹 사이트의 불필요한 구성 요소를 모두 잘라내고, 웹 사이트를 느리게 만드는 구성 요소의 사용을 제한하고, 다른 요소가 동시에 로딩 되도록 하는 작동합니다.
아이폰을 사용하는 경우 사파리로 특정 웹 사이트에 접속할 때 읽기 모드로 접속하는 것과 비슷하다고 생각하시면 됩니다.
다만, 사용하는 웹 사이트 제작 플랫폼에서 지원을 해야 하기 때문에 플랫폼에서 AMP를 지원하지 않는 경우에는 해당 도구가 나타나지 않습니다. 그리고 지원이 된다고 하더라도 현재는 일반 웹 사이트와 색인 되는 내용이 겹치기 때문에 검색 결과에서 노출이 되지 않습니다.
2. 사이트링크 검색창
사이트링크 검색창은 사용자가 검색 결과 페이지에서 웹 사이트나 앱을 빠르게 검색할 수 있는 방법입니다. 웹 사이트에 검색할 수 있는 기능이 포함되어있는 경우 나타나는 도구이며 웹 사이트의 검색 기능이 유효한지 잘못 되었는지 여부만 표시합니다.

다만, AMP와 마찬가지로 사용하는 웹 사이트 제작 플랫폼에서 지원을 해야 하기 때문에 플랫폼에서 지원하지 않는 경우에는 해당 도구가 나타나지 않습니다.
포스팅에서 다룬 내용을 필요로 했던 분들에게 도움이 되셨기를 바랍니다.
이번 포스팅은 여기까지 입니다.

















지금 보니 코어 웹 바이탈 이게 박살나있었네요.. -바상