구글 서치 콘솔(Google Search Consol)의 활용 팁 요약
앞선 포스팅들에서도 언급했다시피 서치 콘솔(Search Console)은 자신의 웹 사이트 또는 블로그가 구글(Google)의 검색 결과에 나타날 수 있도록 도와주는 창구 역할을 합니다.
웹 사이트 또는 블로그의 운영자가 아무런 작업을 하지 않더라도 구글에서 자동으로 크롤링, 색인을 하여 구글에서 검색이 될 수 있지만 자동으로 처리되도록 두었을 경우 크롤링이나 색인 과정에서 생기는 문제를 파악하거나 조치를 취하기 어렵습니다.
그래서 구글에서는 서치 콘솔(Search Console)이라는 도구를 활용하여 웹 사이트 또는 블로그 운영자가 크롤링이나 색인에서 발생하는 문제의 원인을 스스로 파악하고 문제를 해결할 수 있는 방법을 제공해줍니다.
이번 포스팅에서는 서치 콘솔에서 제공하는 기능 중에서 가장 핵심적인 크롤링, 색인과 관련된 내용을 중점적으로 이야기하고, 추가적으로 서치 콘솔 이외의 도구를 사용한 웹 사이트, 블로그의 품질을 향상시키는 방법에 대해서도 이야기하도록 하겠습니다.
구글 서치 콘솔(Google Search Console)의 활용 팁 목차
사이트맵(Sitemaps) 수동 제출 방법
블로그의 URL 수동 색인 요청
블로그의 URL 색인 결과 확인 방법
서치 콘솔 이외의 기능을 활용한 블로그 최적화 방법
" 블로그 내용이 도움이 되셨다면 공감이나 댓글을 부탁드립니다 "
포스팅 내용과 관련하여 궁금하거나 문의할 내용은 댓글로 질문해주시면 답변 드리겠습니다.
사이트맵(Sitemaps) 수동 제출
1. 왜 사이트맵(Sitemaps)을 수동 제출해야 하나요?
사이트맵(Sitemaps)을 수동 제출이 왜 필요한지 알려면 사이트맵(Sitemaps)에 대해서 알아야 하는데 사이트맵(Sitemaps)에 대한 개념은 이전 포스팅에서 다루었기 때문에 이번 포스팅에서는 설명을 생략하도록 하겠습니다. 사이트맵(Sitemaps)이 무엇인지 궁금하신 분은 링크를 클릭하여 읽어보시기 바랍니다.
구글의 봇은 서치 콘솔에 연결된 사이트의 정보를 읽어서 URL 주소 읽어들이기 > 웹 사이트 크롤링 > 색인의 과정을 진행합니다.
색인이 완료되어야 검색이 되는 것은 네이버나 다음도 동일하지만 네이버와 다음은 규모가 작아서 블로그를 포스팅하면 거의 바로 검색이 되는 것과는 달리 구글은 전세계의 웹 사이트를 검색해야 하기 때문에 블로그를 작성하자마자 검색되도록 할 수 없습니다. 방대한 양의 웹 사이트를 색인해야 하기 때문에 앞서 설명한 각 단계 별로 진행 과정의 시간 소요로 인해 구글에서 검색이 되기까지 상당한 시간이 걸리게 됩니다.
그래서 이러한 단계별 소요 시간을 줄이기 위해서 사용자는 구글이 자동으로 색인을 진행할 때까지 기다리는 것이 아니라 수동으로 색인을 요청하는 방법을 사용하면 됩니다. 색인에 필요한 것을 수동으로 요청하면 구글에서 자동으로 진행하는 것보다 훨씬 빠른 시간에 처리가 완료될 수 있습니다.
2. 사이트맵(Sitemaps)을 수동 제출하는 방법
서치 콘솔에 자신의 웹 사이트나 블로그를 연결해두었다면 사이트맵을 수동 제출하는 것은 간단합니다. 좌측의 메뉴에서 Sitemaps 도구를 선택하고 제출된 사이트맵 목록의 상단에 있는 입력 창에 이전에 제출한 사이트맵 파일 이름을 입력하고 '제출'버튼을 누르면 수동 제출이 완료됩니다.
사이트맵을 수동으로 제출하고 나면 짧게는 몇 분안에 완료되고, 길어도 1~2시간 안에 처리가 됩니다. 사이트맵을 제출하면 구글의 봇은 웹 사이트의 URL을 읽어야 할 필요가 없기 때문에 제출된 사이트맵 안에 있는 URL을 대상으로 크롤링을 준비하게 됩니다.
일반적으로 사이트맵을 읽어 들일 때까지 며칠 또는 일주일 이상 걸리는 시간을 수동으로 제출함으로써 몇 분에서 1~2시간으로 단축 시킬 수 있게 됩니다.
< 사이트맵(Sitemaps)을 수동 제출하는 방법 >
블로그의 URL 수동 색인
1. 왜 블로그의 URL 색인을 수동으로 요청해야 하나요?
왜 블로그의 URL 색인을 수동으로 요청이 필요한 이유는 사이트맵에서 설명한 바와 마찬가지로 구글이 색인을 완료할 때까지 과정에 많은 시간이 걸리기 때문에 등록한 포스팅이 빨리 노출이 되어야 할 필요가 있다면 수동 색인 요청은 필수입니다.
Tip. URL 수동 색인을 통해 애드센스 승인 기간을 단축시킬 수 있음.
특히, 블로그를 개설한지 얼마 안된 경우 구글의 애드센스 신청 후 승인을 받으려면 일정 기준 이상의 포스팅이 작성되어야 하는데 색인이 빨리 진행될 수록 승인을 받는 기간을 단축시킬 수 있는 방법이기도 합니다.
2. 블로그의 URL 색인을 수동으로 요청하는 방법
서치 콘솔에 자신의 웹 사이트나 블로그를 연결해두었다면 사이트맵을 수동 제출하는 것은 간단합니다. 좌측의 메뉴에서 Sitemaps 도구를 선택하고 제출된 사이트맵 목록의 상단에 있는 입력 창에 이전에 제출한 사이트맵 파일 이름을 입력하고 '제출'버튼을 누르면 수동 제출이 완료됩니다.
사이트맵을 수동으로 제출하고 나면 짧게는 몇 분안에 완료되고, 길어도 1~2시간 안에 처리가 됩니다. 사이트맵을 제출하면 구글의 봇은 웹 사이트의 URL을 읽어야 할 필요가 없기 때문에 제출된 사이트맵 안에 있는 URL을 대상으로 크롤링을 준비하게 됩니다.
일반적으로 사이트맵을 읽어 들일 때까지 며칠 또는 일주일 이상 걸리는 시간을 수동으로 제출함으로써 몇 분에서 1~2시간으로 단축 시킬 수 있게 됩니다.
< URL 색인 수동 요청하는 방법 >
블로그의 URL 색인 결과 확인
1. 블로그의 URL이 색인 되었는지 확인하는 2가지 방법
1.1. 서치 콘솔(Search Console)의 URL 검사 기능을 활용하는 방법
서치 콘솔로 접속한 후에 좌측에 있는 URL 검사 도구를 클릭하거나 상단의 입력 창을 클릭한 후에 색인 여부를 확인할 URL을 입력하고 엔터키를 누르면 색인 데이터에 등록된 URL인지를 확인하는 과정을 진행한 후 결과 화면이 나타납니다. 여기에서 색인이 되어있지 않은 경우에는 색인 요청을 클릭하여 수동 색인을 요청할 수도 있습니다.
< 서치 콘솔(Search Console)의 URL 검사 기능을 활용 >
1.2. 구글의 검색 기능을 활용하는 방법
구글로 접속한 후에 검색 단어 입력 창에 "site:00.tistory.com '검색어'" 이렇게 입력하고 엔터키를 누르면 자신의 웹 사이트에서 입력된 단어가 포함된 내용을 확인할 수 있습니다. 구글의 검색 기능을 활용한 것이기 때문에 색인이 된 것을 직접적으로 확인할 수 있고, 수정된 내용이 있는 경우 검색 결과에서 수정된 결과가 반영되었는지 확인할 수 있는 방법으로도 활용할 수 있습니다.
< 구글의 검색 기능을 활용 >
Tip. 추천하는 색인 결과 확인 방법
위에서 설명한 방법 중 어떤 것을 활용해도 같은 결과를 얻을 수 있지만 구글의 검색 기능을 사용하는 것을 추천합니다. 구글의 검색 기능 활용을 추천하는 이유는 두 가지가 있는데 다음과 같습니다.
첫 번째 이유는 확인하는데 필요한 시간이 절약되기 때문입니다. 서치 콘솔을 사용할 경우 서치 콘솔의 접속이 빠른 편이 아니고, 접속 한 이후에 확인 과정 또한 꽤 시간이 소요되기 때문입니다.
두 번째 이유는 서치 콘솔에서는 URL을 하나씩 입력해서 확인해야 하지만 검색 기능을 사용하면 검색어를 입력하지 않았을 경우 사이트의 모든 URL을 대상으로 색인 여부를 확인할 수 있기 때문입니다. 예를 들어 검색어 입력 창에 "site:00.tistory.com" 만 입력하면 색인된 전체 목록을 확인할 수 있습니다.
서치 콘솔 이외의 기능을 활용한 블로그 최적화 방법
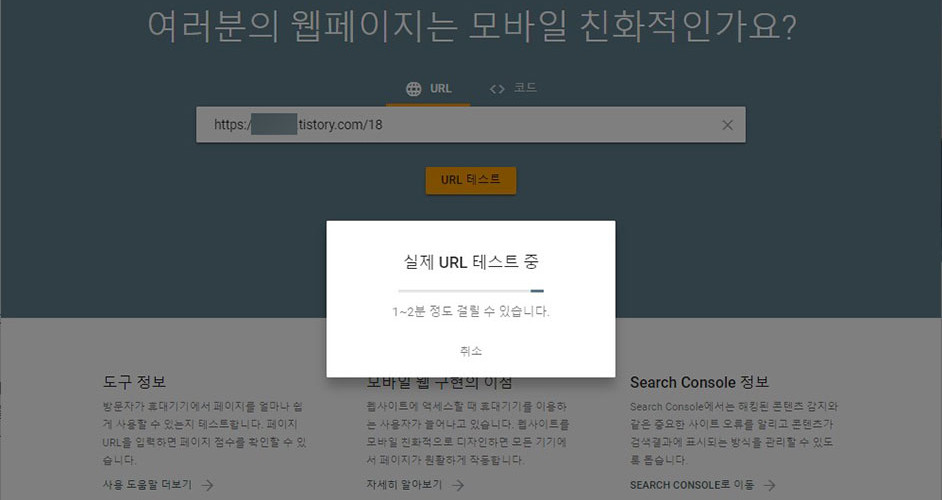
1. 모바일 친화성 테스트 도구 활용하기
최근 대부분의 웹 사이트에서 스마트폰의 트래픽이 데스크톱 트래픽을 넘어서고 있습니다. 모바일 친화적인 웹 사이트를 만들면 온라인 인지도를 높이는데 도움이 될 수 있고, 코어 바이탈을 개선하는 방법 중 하나가 될 수 있습니다.
구글에서는 웹 사이트가 모바일 친화적인지를 테스트할 수 있도록 '모바일 친화성 테스트'라는 도구를 제공하고 있습니다. 모바일 친화성 테스트를 사용하면 URL을 입력하는 것 만으로 간편하게 모바일 친화성을 테스트 할 수 있습니다.
< 모바일 친화성 테스트 사용 방법 >
모바일 친화성 테스트를 통해 페이지가 휴대기기에서 어떻게 표시되는지 알 수 있는지와 테스트를 통해 발견한 모바일 사용 편의성 문제를 확인할 수 있습니다. 그리고 검사 결과에서는 개선해야 하는 방법을 알려주며 서치 콘솔에서 보는 것과 거의 동일한 결과를 보여주지만 실행 속도는 서치 콘솔을 이용하는 것보다 빠르기 때문에 모바일 관련 점검은 모바일 친화성 테스트를 이용하는 것이 좋습니다.
모바일 친화성 테스트 도구에 접속하는 URL은 다음과 https://search.google.com/test/mobile-friendly 같습니다.
2. 웹 페이지 속도 측정 테스트 도구 활용하기
서치 콘솔의 도구 중에서 페이지 경험에서 제공하는 보고서를 보았다면 자신의 웹 사이에 문제가 있는지 없는지 확인할 수 있었을 것입니다. 하지만 서치 콘솔에서 볼 수 있는 보고는 간략한 정보 만을 제공하기 때문에 사용자가 문제를 해결하기 어렵기 때문에 자신의 웹 사이트 또는 블로그가 가지고 있는 문제를 보다 자세히 진단하고 개선 방향에 대해서도 제시해줄 수 있는 도구가 있다면 굉장히 도움이 될 것입니다.
웹 페이지 속도 측정 테스트(PageSpeed Insights) 도구를 사용하면 이런 문제를 해결하는데 도움이 됩니다. 웹 페이지 속도 측정 테스트를 이용하면 웹 사이트 또는 블로그를 모바일, 데스트톱 양쪽의 성능을 테스트하고 개선 방법을 제안 받을 수 있습니다.
웹 페이지 속도 측정 테스트는 페이지에 관한 실험실 데이터와 필드 데이터를 모두 제공합니다. 만약 웹 사이트를 개설하고 어느 정도의 기간이 지났다면 실험실 데이터도 보여주지만 그렇지 않은 경우라면 필드 데이터 만을 볼 수 있습니다. 하지만 필드 데이터 만으로 웹 사이트를 개선하기에 충분한 정보를 제공해주기 많은 도움이 될 수 있습니다.
다만, 테스트 결과에서 나오는 내용을 수정하려면 사용하는 플랫폼에서 지원해야만 가능한 것들도 많아서 개선할 수 있는 부분은 제한적입니다.
< 웹 페이지 속도 측정 테스트(PageSpeed Insights) 사용 방법 >
Tip. 테스트 결과에서 나오는 수정 사항을 적용했을 때의 장점
테스트 결과의 수정사항을 적용하게 되면 서치 콘솔에서 나오는 코어 바이탈을 개선할 수 있게 됩니다. 코어 바이탈의 상태가 좋을수록 구글에서 검색 순위를 높일 수 있게 되고, 검색 순위가 올라가면 사용자의 유입을 늘릴 수 있기 때문에 결국 광고 수익을 늘릴 수 있게 되는 것과 같습니다.
모바일 친화성 테스트 도구에 접속하는 URL은 다음과 https://pagespeed.web.dev/ 같습니다.
이번 포스팅은 여기까지 입니다.
포스팅에서 다룬 내용을 필요로 했던 분들에게 도움이 되셨기를 바랍니다.















































항상 감시히 잘 보고 있어요~^^ 감사합니다~^^